DropzoneJS is a great little Javascript library put together by Matias Meno. By placing the code in your webpage, you can create a drag and drop multi-file upload utility. Or if the browser doesn’t support drag and drop, you can open a file explorer window to select your files for upload.
Installation is quite simple, but I’d like to share my specifics for using the widget. Only two files are needed really to get up and running. After referencing the Javascript library and CSS, you’re ready to go.
<script src="/js/dropzone.js"></script> <link rel="stylesheet" href="/css/dropzone.css" media="all">
With our libraries loaded, we can now create our dropzone element simply with an HTML attribute. Adding the dropzone class to a form tag is all that we need to get up and going.
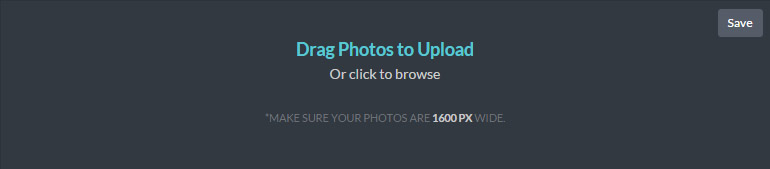
<form class="dropzone dz-clickable" method="POST" action="/upload"> <div class="dz-message"> <h4>Drag Photos to Upload</h4> <span>Or click to browse</span> </div> </form>
With a little custom CSS, we can get our Dropzone looking nicely on the page.
The scripts that we have loaded already enable the Dropzone, and it’s ready to return file uploads to the server. Here is where we come in to handle the files being sent to the back end. By using the Laravel PHP framework, handling these files is quite simple. We can tell from the <form> tag above that I want to send my input to a POST route at “/upload”. So the first thing I need to do is tell Laravel where I want it looking for these file uploads coming in. And as you may already know, I can define this in the routes.php file.For sake of this tutorial, I’m going to handle this upload directly in a callback function in the route declaration. In production, you’ll most likely want to include this in a resource controller for the type of data that you are working with.
Route::post('/upload', function() {
$file = Input::file('file');
$extension = File::extension($file->getClientOriginalName());
$directory = 'img/profile_pics/'. Auth::user()->username;
$filename = "profile.".$extension;
$upload_success = Input::file('file')->move($directory, $filename);
});
The way to handle the incoming POST request is by looking for a single file object. Even if multiple files are being uploaded at one time, DropzoneJS submits a seperate POST request for each file. So there are no arrays or multiple objects. It’s just a single Input::file(‘file’) object that gets called once for each file being sent in.

Thanks for you article mate, just so you’re aware – the link you’ve provided to Dropzone’s website is missing the colon (http//www.dropzonejs.com/ -> http://www.dropzonejs.com/)
Now we know who the selbnsie one is here. Great post!
Tried your code but getting object error. Can I pls see the full working code